環境
- RubyMine 2019.1.4
状況
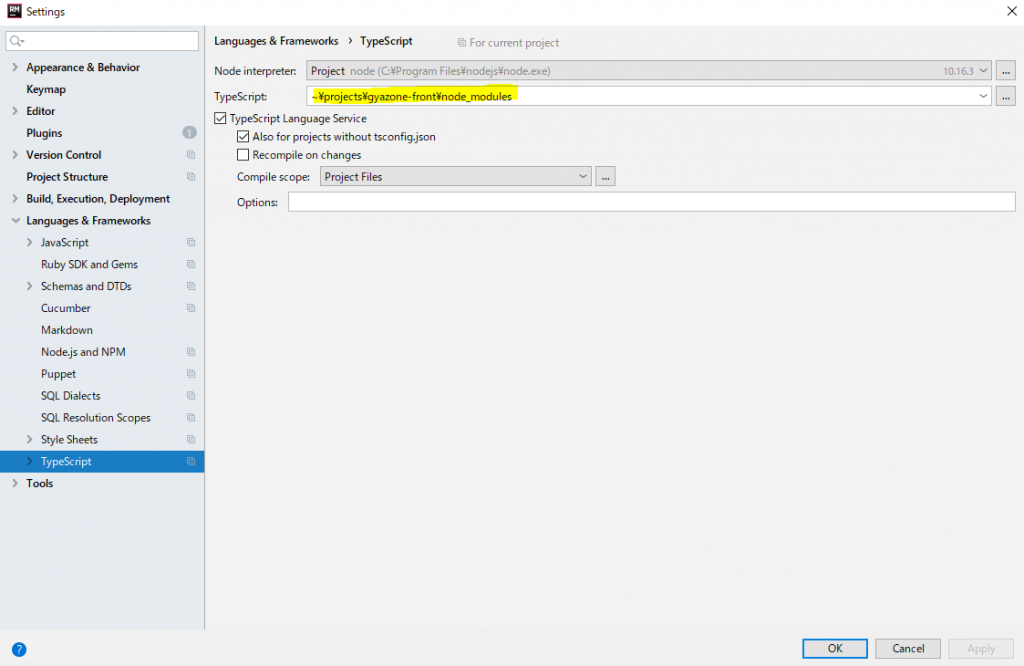
ReactプロジェクトでRubyMine上に表題のエラーが出る。
解決
以下のようにnode_modulesのpathを指定する

Rails: 5.0.7.2
Ruby: 2.6.3
Railsのバージョン依存があると思うので使用のさいは注意してください。
Kernel.#caller を使う
https://docs.ruby-lang.org/ja/latest/method/Kernel/m/caller.html
scope :contract_scope, -> do pp caller[4][/`([^']*)'/, 1] end
参考: https://www.xmisao.com/2014/03/29/how-to-get-the-name-of-calling-method-in-ruby.html
DBにまだ保存されていないActiveRecordインスタンスのリレーションに対して pluck を使っても期待した値が取れない
comment = Comment.new comment.tags.build comment.tags.pluck(:id) # => [] NG! comment.tags.map(&:id) # => [nil] OK!
class A
extend Enumerize
enumerize :status, in: { pending: 0, in_progress: 1, completed: 2 }
end
A.status.values.map { |v| [v.text, v.value] }
Class: Ransack::Predicate — Documentation for ransack (1.7.0)
↑で検索述語が取れるので
label = "hogehoge_cont"
label.gsub(/_#{Ransack::Predicate.detect_from_string(label).to_s}\z/, '')
など。 or などは取れないので注意。
Rails: 5.2.2
Ruby: 2.5.3
題名の通り。今回やりたかったことは「選択してください」みたいな選択肢を入れるので空白の選択肢は必要なかった。
そういうものらしい?
なので空白の選択肢をjavascriptで消すか、今回の場合は空白の選択肢にテキストをjqueryで挿入した。
$('#form-hogehoge option').each(function(index, element){
if($(element).val() === '') {
$(element).text('選択してください');
}
});
先日 import 関連の記事を書きましたが
RailsのwebpackerにおけるCSSインポート時のrequire, importによる違い – こんがりぃ
そもそも import 'hogehoge' と import('hogehoge') があることを知りませんでした。
まず require('hogehoge') と import 'hogehoge' の違い
基本的に書き方や出処が違うだけで同じ機能。
次に import 'hogehoge' と import('hogehoge')
参考: qiita.com
括弧がある方は動的読み込みなんですね。であれば前回記事のも納得できる。
webpackerを使ってCSSを利用するため、jsファイルにCSSをインポートする必要があり、以下の2つの書き方がある
// application.js
require('../stylesheets/application.scss')
// application.js
import('../stylesheets/application.scss')
どちらを使うかによってviewで使用するヘルパーが変わる
requireの方は
= javascript_pack_tag 'application' = stylesheet_pack_tag 'application'
importの方は
= javascript_pack_tag 'application'
のみでCSSも読み込まれる。
不明。詳しい方コメントで教えていただけると助かります。
解決したかも。記事にしました。
サブクラスを呼び出したかったがそうはならない。
class A
def self.inherited(child)
p child
child.aaa
B.aaa
aaa
end
def self.aaa
p "A"
end
end
class B < A
def self.aaa
p "B"
end
end
p "#" * 40
B.aaa
実行結果
B "A" "A" "A" "########################################" "B"
環境
公式のdocumentにあるerb-loaderを利用する。 https://github.com/rails/webpacker#erb
ubuntu@ubuntu-xenial:~/rails/yuyuyui$ bundle exec rails webpacker:install:erb rails aborted! Don't know how to build task 'webpacker:install:erb' (see --tasks)
taskがないと言われた(この時点ではrails/webpacker 3.0.1あたりだった)。webpackerをupgradeする
ubuntu@ubuntu-xenial:~/rails/yuyuyui$ bundle update webpacker ubuntu@ubuntu-xenial:~/rails/yuyuyui$ bundle exec rake -T | grep erb rake webpacker:install:erb # Install everything needed for Erb
タスクができたので再実行する
ubuntu@ubuntu-xenial:~/rails/yuyuyui$ bundle exec rails webpacker:install:erb Webpacker is installed � sing /home/ubuntu/rails/yuyuyui/config/webpacker.yml file for setting up webpack paths Copying erb loader to config/webpack/loaders create config/webpack/loaders/erb.js Adding erb loader to config/webpack/environment.js insert config/webpack/environment.js insert config/webpack/environment.js Updating webpack paths to include .erb file extension insert config/webpacker.yml Copying the example entry file to /home/ubuntu/rails/yuyuyui/app/javascript/packs create app/javascript/packs/hello_erb.js.erb Installing all Erb dependencies run yarn add rails-erb-loader from "."
いろいろファイルができた。とりあえずwebpack-dev-serverを起動してみる
ubuntu@ubuntu-xenial:~/rails/yuyuyui$ bundle exec bin/webpack-dev-server
/home/ubuntu/rails/yuyuyui/config/webpack/environment.js:4
environment.loaders.append('erb', erb)
^
TypeError: environment.loaders.append is not a function
appendがないと言われる。理由はわからないがとりあえず config/webpack/environment.js 内のappendをsetにして回避する(情報求)
environment.loaders.set('erb', erb)
これで使えるようになる。今回はTypeScriptに書きたいので、config/webpack/loaders/erb.js の test: を以下のように書き換える。
module.exports = { test: /\.(erb|ts)$/, enforce: 'pre', exclude: /node_modules/, use: [{ loader: 'rails-erb-loader', options: { runner: 'bin/rails runner' } }] }
これで例えばconfig gemを利用して以下のようなTypeScriptが書ける。
getCards(): Observable<Card[]> {
let url = "http://<%= Settings['api_host'] %>/api/cards.json";
return this.http.get<Card[]>(url);
}